

マイクロアドの新卒グループです。
全体研修が終わり、システム部の研修として「ななさん」という福利厚生制度を管理するシステムの開発を行いました。
今回はその概要と開発時に工夫した点をまとめて記事にしました。
What's ななさん?
ななさんとは、個人やチームの成長を支援する目的で
システム開発部に所属する社員ごとに半期7万円の経費精算を可能にする制度です。
7万円だからななさん、分かりやすいですね!
具体的には以下の3つの経費を精算することができます。
- 書籍購入
技術や業務関連の書籍購入 - セミナー、カンファレンス、研修費
研修参加費用及び交通費 - チーム運営用物品購入
ホワイトボードなどチーム運営改善に利用する物品購入
これが申請できることに加え、いくつかの細かい仕様をいただきました。
- カンパによる共同購入ができる
- 物品購入をななさん購入担当者に依頼することができる
- 書籍購入後や研修後1ヶ月以内に行われるフィードバック(FB)が終わったか否かが分かる、なおFBまでの期間は場合により1ヶ月の延長を許可する
- 半期7万円の予算が増額される可能性がある
- 申請は上長の承認後、稟議の承認をもって経費精算可能となる
大まかに言えばこんな感じです。
思ったよりも仕様が複雑な気がしますね!
DB設計
一番最初に考えたのはDB設計です。
前述した仕様をどうすれば実現できるのか、ほぼ素人の新卒グループは頭を悩ませました。
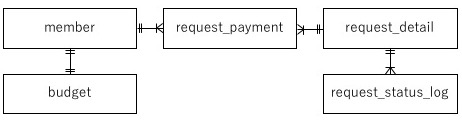
最終的に出来上がったテーブルはこちら。

- member: システム部所属の社員データを管理
- budget: 社員一人ひとりの予算を管理
- request_detail: 金額以外の申請の詳細を管理
- request_payment: 申請ごとの個人の負担金額を管理
- request_status_log: 申請の状態遷移の履歴を管理
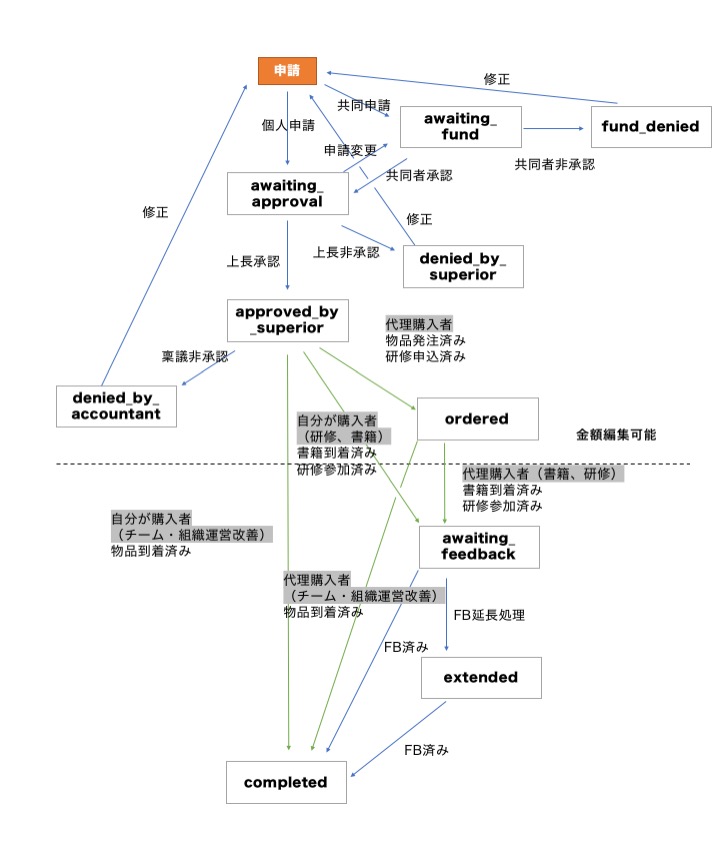
これに加え、状態遷移は以下のようになりました。

こうして機能てんこ盛りで実装を行うことになったのです。
フロントサイドの技術
今回使用した技術はVue.js+Spring Bootです。その後の設計からリリースまでを新卒4人で行いました。
それでは
- Vue.jsを使って良かったこと
- 少し困ったこと
の順でお話ししていきます。
初心者がVue.jsを使って開発して良かったところは
「一度理解してしまえばめちゃめちゃ書きやすい」
と言ったところです。先輩エンジニアのNさんが書いた
developers.microad.co.jp
でも述べられている通り、ViewModel機能が強力でした。
JavaScriptに関してはfunction単位でデータ処理のみ意識して、Viewに画面操作により発火するイベントと、
ViewModelを利用してデータをバインディングしたい変数を埋め込むだけでいいのでとても理解しやすかったです。
次に少し困ったところは、理解するまで少し時間がかかったところです。
ななさん開発は新人研修の一環で、1ヶ月の開発期間を設けられていました。
しかし、実際は2ヶ月かかってしまっています。
設計の段階で機能をモリモリにしたのが大きな理由ではありますが、Vue.jsという初めて使うフレームワークを、開発経験が少ない新人が1から学びつつ開発したのも遅れた理由の一つに考えられると思います。
2ヶ月のうち1ヶ月経った頃にはVue.jsにある程度慣れていたので、
初めてVue.jsを触り、開発経験もほとんどない新人が1ヶ月ちょっとでVue.jsをある程度使えるようになったと考えれば学習コストが低いと言えるかもしれません。
サーバーサイドの技術
ななさんのサーバーサイドはSpring Bootで作られています。
Spring BootとはJavaのフレームワークであり、スタンドアローンなウェブシステムを比較的簡単に作ることができます。
実際、Google OAuthを使ったログイン認証から経費精算の新規登録・編集・検索、各経費の状態遷移など含めて研修1ヶ月をすぎた時点でかなりそれっぽいものは出来ていました。
基本的な機能に加えて、経費精算の新規登録などが出された際に、HipChatへの通知機能やユーザーズガイドのページなども付けることによって社内システムとはいえ実用性の高いシステムを構築しました。
一度Spring Bootの基本を理解できれば、スピード感を持って開発をする事ができるのです!
ちなみに、なぜSpring Bootで開発したのかというと、おそらくですが社内で作られているプロダクトにSpring Bootが採用されていることもあり、研修として最適だったからだと思います。
開発ではそのほかMySQLとDockerをちょろっと使い、それぞれ基礎的な部分も学ぶ事が出来ました。 ななさんのディレクトリ構成は以下の様になっています。
. ├── main ├── java. jp. microad.nanasan │ ├── config │ ├── constant │ ├── controller │ ├── dao │ ├── entity │ │ └── join │ ├── model │ │ ├── common │ │ └── sub │ ├── service │ ├── session │ └── utils ├── javascript │ ├── common │ └── nanasan │ ├── admin │ ├── authority │ ├── budget │ ├── checker │ ├── errors │ │ ├── 403 │ │ ├── 404 │ │ └── 500 │ ├── guide │ ├── login │ ├── mypage │ ├── request │ │ ├── create │ │ ├── create_complete │ │ ├── edit │ │ ├── edit_complete │ │ └── list │ └── top ├── resources │ └── static └── webapp ├── WEB-INF │ └── jsp │ ├── common │ ├── errors │ └── request ├── css ├── image └── js
また、主なデータ加工の流れは下の図の様になっています。

フロント側は基本的に画面一つに対してディレクトリを一つ用意してscriptとtemplateを持つ仕様にして処理を分離しています。
サーバー側に画面ごとのControllerを配置し、その後はController->Service->daoの順番にデータが渡され、modelが画面からのデータを保持し、entityがデータベースからのデータを保持しています。
データベースからデータを取得して画面に表示する際にはDBから全く逆の手順でデータが処理されます。
全体の所感
社内システムではありますが、一から設計・実装・テストの流れを学ぶことができたのは貴重な体験でした。全体的に機能を少し盛り込みすぎた感があり、所要日数の見積もりもかなり甘い部分が目立ちましたが、最終的になんとかリリースにこぎつけたことは、私たち新卒にとって大きな財産になりました。チーム開発を通じて新卒4人の親睦も深まり、非常に実りのある新人研修であったと言えます。
現在このななさんシステムは絶賛稼働中で、社内制度の管理を支えています。自分たちが作ったものに対して、良い評価をいただけると嬉しいものがありますね。今後も運用をしていく中で社内の皆様からのフィードバックを受け、21世紀もななさんシステムは進化し続けます。
この経験を現場の開発にも活かし、良いプロダクトをスピード感を持って開発できるように頑張っていきたいと思います。