はじめに
システム開発本部アプリケーションエンジニアの新卒1年目の輿水です。
前提としてマイクロアドのCOMPASSというSSPのプロダクトをScala、Catsを用いてDDDの戦術的戦略を取り入れてリニューアルすることになりました。
Scala、Cats、DDDを初めて学習する人にとっては参入障壁があまりにも高すぎるのですが、その障壁をすこしでも下げて、メンバーに即戦力になってもらうためにチュートリアルを作成しました。
この記事では、実際に内定者アルバイトのS君に研修としてやってもらった時の所感を話していこうと思います!
COMPASSとは

MicroAd COMPASSはメディアの広告配信の最適化と、包括的な管理を行うことで広告収益を最大化する次世代のサプライサイドプラットフォーム(SSP)です。 https://www.microad.co.jp/services/adplatform/microad-compass/
COMPASSとは上記の引用の通りのプロダクトです。
リニューアルする理由は以下の通りです。
- 可読性・保守性を高めるため
- DX(開発体験)を高めるため
既存のシステムは8年近く開発を続けており、コードの規模が大きくなっていき、プロダクトが複雑になってきているため、見通しが悪くなってきています。そのため読んだり修正したりするのが大変になってきています…
さらに数年以上保守していくためには、リニューアルをしたほうが諸々のコストやリスク的にいいという判断となり、リニューアルすることになりました。
なぜチュートリアルを用意するのか
冒頭にも書きましたが、Scala、Cats、DDDを初めて学習する人でも、リニューアルの開発メンバーとして即戦力になってもらうためにチュートリアルを用意しました。
どんなことを用意したか
技術を解説するスライドと実際にコードを書いてもらう課題を用意しました。 具体的には以下の通りです。
- ざっくり入門シリーズ
- 簡易なCRUDでTODOアプリの実装
- プチCOMPASSの実装
ざっくり入門シリーズ
ざっくり入門シリーズは、扱う技術の名前と概要、公式ドキュメントのリンク、必要最低限の使い方を解説したスライドになります。また、ハマりポイントのフォローもしています。
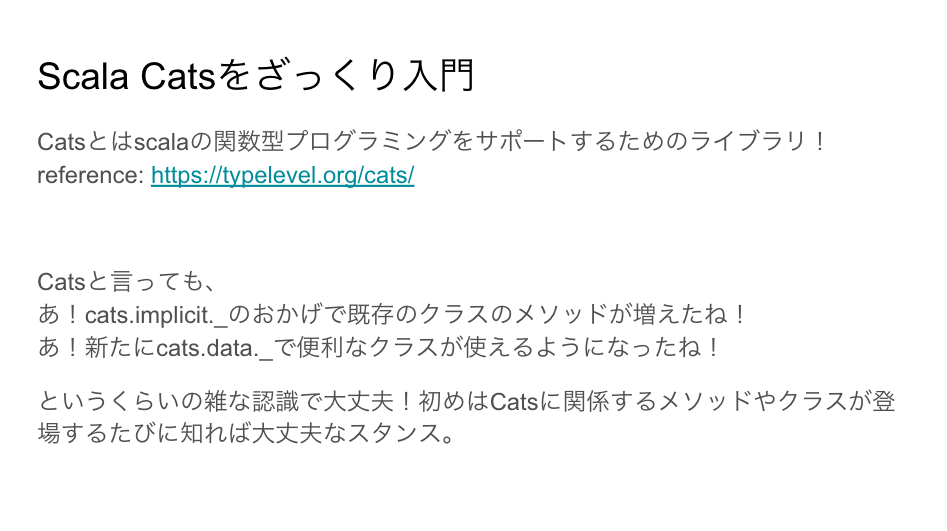
例えば、Scala Catsの解説は以下のようにかなりざっくりです。厳密な解説はあえてせずに、雰囲気をつかんでもらえるようにしています。

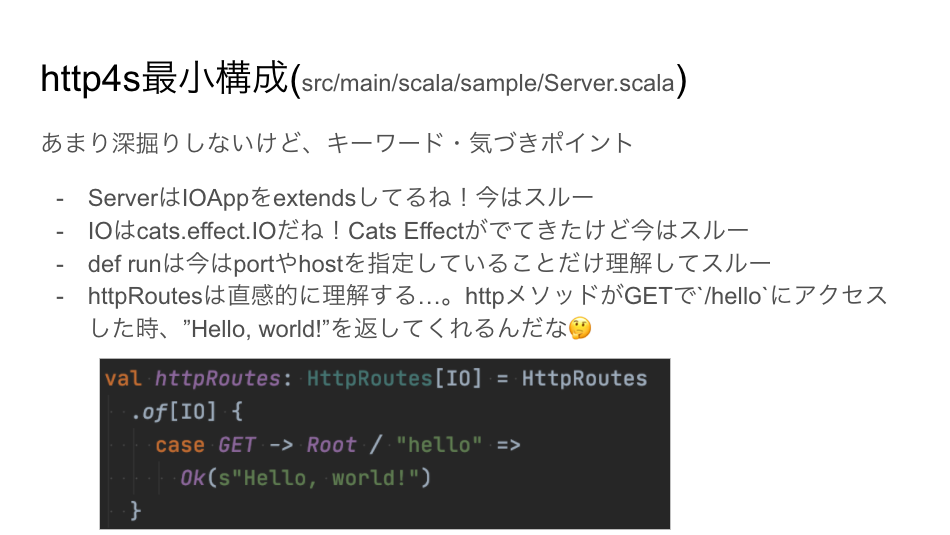
以下では、http4sの最小構成を実際にコードで用意した上での解説ですが、最初から全てを理解してもらうのではなく、必要最低限をキャッチアップできるように促しています。

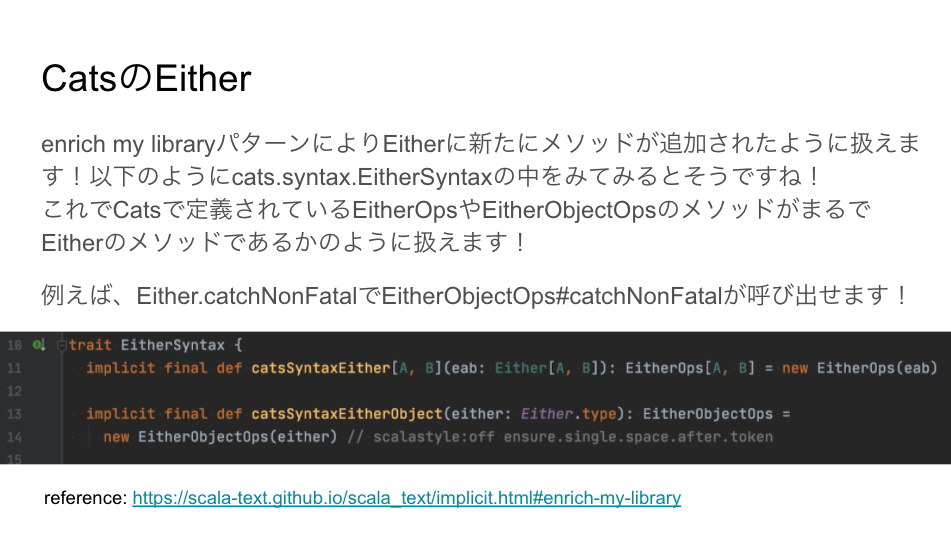
時に、以下のように踏み込んだ話もとりいれています。

簡易なCRUDでTODOアプリの実装
webアプリを作ったことがある方なら、簡易なCRUDのやり方さえわかれば、大体雰囲気がつかめると思い、用意した課題です。
また、DDDのデザインパターン(アプリケーションサービスや値オブジェクト、リポジトリ等)も無理やり使って、デザインパターンにもなれてもらおうという算段です。
用意した課題では既にCRUDでのデザインパターンを盛り込んでいるプロジェクトを用意し、そこに機能拡張をしてもらう感じにしました。
初めてCRUDを実装してもらう時、実際にリニューアルで扱うようなデザインパターンを既に用意しておくことで慣れてもらいたいという意図があります。はじめからドキュメントを読み込んでCRUDを書いてもらうよりもスムーズに理解と現場のコードに慣れ親しんでもらうことができると考えました。
プチCOMPASSの実装
なんのひねりもないですが、COMPASSの機能をバッサリ削ぎ落としたプチCOMPASSを実装してもらいます。
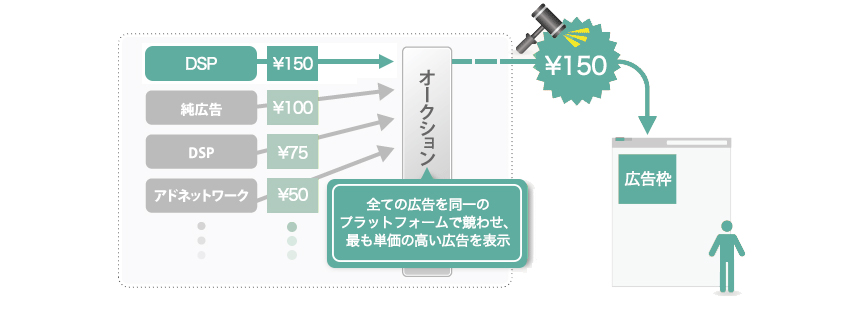
実際のCOMPASSではメディアに広告を掲載していいところ(広告枠)に最適な広告を表示してもらうようにしています。実際には複数のクエリパラメータやクッキーからの情報などを元に表示してもらう広告を選定しています。
しかし、今回の課題では単に広告枠を指定して、その広告枠が許容する広告のサイズのものをランダムで選定するというだけです。
この課題では「COMPASSではこんなことしてるんだな」とめちゃくちゃ大雑把に把握してもらうことを期待しています。
実際やってみて(結果)
ざっくり入門シリーズ
習うより慣れろスタンスで初めはざっと読む感じでいいと伝えてあったので、さらっと読んでくれたみたいです。実際に課題をしてもらうときに振り返って読むことで理解を深めてもらえたと思います。
とはいえ、ざっくり入門シリーズは完全に読み物になってしまっており、課題にない部分や、課題にあってもあまり意識しなくてもできてしまう部分は、理解の漏れを作ってしまっていました。
ただ今のところ、リニューアルのコードを読む時に技術的な面でつまづいたら「チュートリアルのここをみてね!」といえるようなところが多いので、その時は軽く説明して詳しくはチュートリアルを参照したり調べてみたりするように促すことができています。技術的にはScalaの構文以外に関してはほぼ網羅できているのかなと思いました。
チュートリアルも一通り終わりScalaにも馴染んできたところで、今度はさらっと読んでくれたところを理解を深めるために読みこんでみるように促しています。
簡易なCRUDでTODOアプリの実装
本人にとってScalaでの本格的なアウトプットはこれが初めてなので、Scalaの理解がより深まったり、実装するのが楽しかったりしたようです。
ここではScalaやDDDのデザインパターンの雰囲気を慣れてもらうことを目的としているので、概ねよかったと思います!
プチCOMPASSの実装
正直、プチすぎたなという所感です…。実際には広告枠の対応サイズやデバイス、ページに訪れたユーザのデバイスやクッキー情報、広告のインプレッション、純広告やオークションなど様々な条件分岐を通過した末に広告が表示されます。
プチでは広告サイズしか条件に入れてないのでCOMPASSの仕様把握的な意味でもScalaのアウトプット的なボリューム的にも物足りなさがあったようです。
とはいえ、実際のリニューアルでのリクエスト周りとレスポンス周りで何をしているのかがわかるようになっていてくれたのでよかったです。
※ただ、実際の仕様と比べてみると、0.1%にも及ばないほどのドメイン知識しかさらってないので、正直COMPASSを誤解させてしまいかねない課題でもあったかもしれません🤔
その他、全体を通して
Scalaの学習について
Scalaの構文やベストプラクティス的なものを、チュートリアルでフォローできるといいかなと思いました。
Scalaの学習の教材としてドワンゴさんのScala学習用テキストをやってもらいました。こちらを何度も読んでいれば、Scala初学者としてはだいぶ体系的に学べていいなと思います。
ただし、あくまで初学者向けなので、もう少し踏み込んだ話(for式やunapply、implicit等)を扱う時は、自分で調べてもらえるように促したりフォローしたりする必要があると感じました。
フルリモートでの研修について
今回はフルリモートでの研修となりました。
そのこともあり、わからないことがあったら5~15分調べてみて、それでもわからなかったら質問してみるルールでやってみました。
5分は少し短い時間でしたが、フルリモートでのコミュニケーションの取りづらさを少しでも感じてもらわないようにしたり、初めてのことだらけで何かに詰まりすぎないようにフォローできたりでよかったかなとも思ってます。
チュートリアル終わった後は、自分で課題を解決できる力をつけてもらうために、もう少し長めに調べる時間をとってもらうように促しています。
最後にインタビュー
最後にチュートリアルをこなしたS君にインタビュー…
輿水「配信リニューアルのチュートリアルの感想を一言でいうと?」
S君「楽しかったです🕺!!」
シンプルに爽やかに回答してくれました!🙇♂️
終わりに
このチュートリアル作成および研修は、僕の新卒研修+配属後4ヶ月で教えていただいたこと・学んだことの集大成でもあり、だいぶ僕自身の学習や復習につながりました。
リニューアルには今後も本格的に参画するメンバーが増えていくので、このチュートリアルがその時に役立つといいなと思っています。
まだまだ爆速で即戦力になってもらうためには改善しきれていないところがあるので、S君の様子や先輩方のフィードバックを参考に、適宜補足したいポイントをチュートリアルに追記していくつもりです。